- Document original : books.mozdev.org
- Date orignale : septembre 2002
- Publication :Copyright © 2002 O'Reilly & Associates, Inc. (sous OPL)
- Auteurs : David Boswell, Brian King, Ian Oeschger, Pete Collins, Eric Murphy
- Traduction : Bruno Ethvignot, Mozinet
- Mise à jour : 04/03/2003
Chapitre 1. Mozilla comme plate-forme
Le projet Mozilla a commencé en mars 1998 avec pour objectif de développer le successeur de la suite Internet Netscape Communicator 4.x. Aujourd'hui Mozilla est utilisé par des développeurs comme plate-forme pour créer des applications pouvant s'installer localement ou s'exécuter à distance via Internet.
La différence entre l'objectif original du projet Mozilla de créer une suite Internet et de son utilisation actuelle comme un environnement de développement multi-plateformes n'est pas aussi étrange que cela puisse sembler au premier abord. Un navigateur Internet peut ne pas ressembler à un environnement de développement d'application, pourtant il l'est. Les navigateurs permettent à des personnes utilisant n'importe quel type d'ordinateur d'avoir accès à des applications comme la messagerie Yahoo! pour envoyer et recevoir un courrier électronique, le système de commande de livres d'Amazon, ou la salle des ventes en ligne d'eBay.
Mozilla a étendu l'idée d'utiliser un navigateur pour avoir accès aux applications en reprenant certaines des technologies utilisées pour créer des sites Web, comme CSS et JavaScript. Une comparaison des technologies Web avec les technologies Mozilla est présentée dans ce chapitre et est utile pour expliquer comment le projet Mozilla s'est métamorphosé en plate-forme de création d'applications mutliplate-formes.
1.1. Se représenter le frontal Mozilla
Au commencement, il y avait 3 frontaux : Mac, Windows et Unix. Chacune exigeait une équipe de développeurs pour le maintenir. Ajouter une nouvelle fonctionnalité (ne serait-ce qu'un bouton) exigeait que 3 ingénieurs perdent au moins un jour (plus souvent une semaine) à travailler durement jusqu'à ce que la fonctionnalité soit finalisée. Cela devait changer.
Cette citation publiée sur mozilla.org décrit comment les navigateurs Netscape 4.x exigeaient différents groupes d'ingénieurs pour créer et maintenir le code de l'interface utilisateur, bien que le navigateur semble presque identique sur les différentes plates-formes supportées.
Pour une société s'engageant à créer une application s'exécutant sur un grand choix de systèmes différents, utiliser du code spécifique à la plate-forme était une grande perte de temps. XPFE, cross-platform front end de Mozilla , a été conçu pour résoudre ce problème en permettant aux ingénieurs de créer une interface fonctionnant sur n'importe quel système d'exploitation.
Portabilité Extrême
Peut-être que le plus grand avantage de Mozilla pour un développeur est que les applications basées sur Mozilla soient multiplate-formes, cela signifie que ces programmes fonctionnent de la même façon sur Windows comme s'exécutant sur des plates-formes différentes parce que Mozilla agit comme sur Unix ou Mac OS. Il est possible d'avoir des applications une couche d'interprétation entre le système d'exploitation et l'application.
Tant que Mozilla s'exécute sur un ordinateur donné, la plupart des applications basées sur Mozilla s'exécutent aussi sur cet ordinateur, indépendamment du système d'exploitation utilisé. Toutes les applications Mozilla ne sont pas multiplate-formes cependant, puisqu'il est possible de créer une application avec du code spécifique à la plate-forme qui s'exécute seulement sur certains systèmes d'exploitation, comme Camino (un navigateur ultra-rapide qui fonctionne uniquement sur Mac OS X).
Le nombre de systèmes d'exploitations différents sur lesquels sont portés Mozilla vous donne une idée de la gamme complète des applications Mozilla. Mozilla s'exécute sur Windows, Macintosh (Mac Classic et Mac OS X) et Linux, aussi bien que la plupart des types d'UNIX, comprenant Solaris, FreeBSD, HP-UX et Irix. Des projets de portage sont en cours de porter Mozilla sur BeOS, Open VMS, Amiga et d'autres systèmes d'exploitation. Plus d'informations sur la plupart des projets sont disponibles sur http://www.mozilla.org/ports/
Dans ce contexte, un frontal est plus que l'aspect et la convivialité d'une application, puisqu'il inclut aussi les fonctionnalités et la structure de cette application. Par exemple, les suites Internet Netscape 6.x et 7.x utilisent XPFE pour permettre la création de différents thèmes, mais les suites Internet sont aussi créées en utilisant XPFE.
Cette nouvelle technologie a démarré comme une technique pour gagner du temps et s'est métamorphosée en une des plus puissantes innovations de Mozilla. Mike Cornall, dans un article publié dans LinuxToday, récapitule bien l'histoire de XPFE quand il énonce : « les capacités de la plate-forme applicative de Mozilla sont arrivées par une heureuse coïncidence de développement open source, d'une bonne conception et de développeurs prévoyants et attentifs. »
Les ingénieurs de Mozilla essayaient de créer un processus plus efficace qui économiserait du temps et des efforts, mais cette technologie avait l'avantage fortuit de baisser les barrières à l'accès au développement d'applications. Pour mieux comprendre cette heureuse coïncidence et pourquoi cela peut être si utile pour des développeurs, il est nécessaire de bien regarder de quoi est fait XPFE.
1.1.1. Structure de XPFE
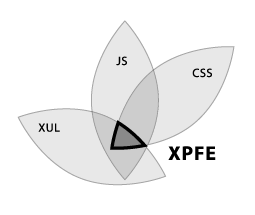
XPFE utilise un certain nombre de standards Web existants, comme les feuilles de styles, JavaScript et XML (le composant XML est un nouveau langage appelé XUL, XML-based User-interface Language). Sous sa forme la plus simple, XPFE peut être vu comme la réunion de chacune des ces technologies. Vu simultanément on, peut voir ces technologies former la structure XPFE dans la figure-1.
 Figure 1-1. La sructure de XPFE
Figure 1-1. La sructure de XPFE
Pour comprendre comment XPFE fonctionne, nous pouvons regarder comment ces différents composants s'harmonisent ensemble. JavaScript crée les fonctionnalités de l'application basée sur Mozilla, les feuilles de style formatent l'aspect et la convivialité et XUL crée la structure de l'application.
Au lieu d'utiliser du code dépendant d'une plate-forme comme les langages C ou C++ pour créer une application, XPFE utilise des standards Web bien assimilés qui sont par leurs conceptions indépendants de la plate-forme. Puisque l'environnement XPFE est indépendant de la plate-forme, alors les applications créées avec le sont aussi. Puisque l'environnement est aussi composé de certaines technologies utilisées d'habitude pour créer des pages Web, les gens familiers aux créations de pages Web peuvent apprendre comment utiliser XPFE pour créer une application multi-plateforme.
1.1.2. Comparaison entre XPFE et DHTML
De beaucoup de manières, XPFE ressemble à DHTML. Le dynamique HTML est une combinaison de HTML, JavaScript et CSS permettant à un développeur de créer une application limitée à la zone d'affichage d'un navigateur. XPFE propose une évolution logique de cette idée en permettant la création d'applications plus puissantes, plus flexibles et pouvant fonctionner à l'extérieur de la fenêtre du navigateur comme des programmes autonomes.
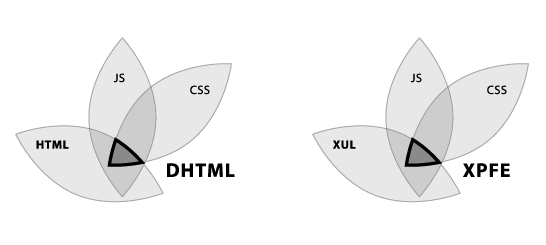
La Figure 1-2 illustre les ressemblances entre XPFE et DHTML. Les deux utilisent JavaScript pour créer des fonctionnalités, CSS pour définir la conception et la mise en page et un langage de balisage simple pour décrire le contenu. La différence entre les deux est le langage de balisage HTML pour l'un et XUL pour l'autre.
 Figure 1-2. Comparaison entre XPFE et DHTML
Figure 1-2. Comparaison entre XPFE et DHTML
Bien que HTML se prête à beaucoup d'utilisations différentes, il a été conçu à l'origine comme un système simple pour lier des documents sur Internet. Par la suite, des compléments à la norme HTML ont étendu ses fonctionnalités, mais même ces améliorations ne peuvent en faire un langage approprié à utiliser pour développer des applications. XUL est un langage spécifiquement conçu pour créer des interfaces utilisateur, il semble donc sensé que XPFE convienne mieux au développement d'application que DHTML.
Puisque XUL est structurellement semblable au HTML, la connaissance de la fabrication de pages Web vous aidera dans l'étude sur la façon de créer des applications Mozilla. Même si vous n'avez jamais utilisé HTML, XUL utilise un ensemble simple de balises qui facilitent rapidement la compréhension. Une fois que vous êtes habitué à utiliser XUL, vous serez prêts à commencer à utiliser XPFE pour créer vos propres applications.
1.1.3. Les composants d'une application Mozilla
En fait XPFE est un peu plus que juste XUL, CSS et JavaScript. Maintenant que nous avons abordé les bases, nous pouvons parler du reste des fonctionnalités disponibles qui font de Mozilla un environnement si puissant pour créer des applications.
Au second Mozilla Developer Meeting, Rob Ginda, le créateur de ChatZilla, a animé une discussion sur Mozilla comme la Plate-forme. À cette séance, il a énuméré tous les composants suivants d'une application Mozilla :
- XML-based User-interface Language (XUL)
- Utilisé pour créer la structure et le contenu d'une application.
- Feuilles de style (CSS)
- Utilisé pour créer l'aspect et la convivialité.
- JavaScript
- Utilisé pour créer les fonctionnalités d'une application, bien que d'autres langages de script, comme Python, Perl, ou Rubis, peuvent être utilisés à la place de JavaScript.
- Cross-Platform Install (XPInstall)
- Utilisé pour réaliser des paquetages des applications afin d'être installés sur n'importe quelle plate-forme.
- eXtensible Binding Language (XBL)
- Utilisé pour créer des widgets réutilisables en combinant XUL et JavaScript.
- XPCOM/XPConnect
- Utilisé pour permettre à JavaScript, ou potentiellement un autre langage de script, d'accéder et d'utiliser des bibliothèques C et C++.
- Template XUL
- Utilisé pour créer une structure pour importer des données dans une application en combinant RDF et XUL.
- Resource Description Framework (RDF)
- Utilisé pour stocker des données et transmette l'information. Généralement considéré comme un des aspects les plus compliqués de XPFE.
- Document Type Definition (DTD)
- Utilisé pour la localisation et l'internationalisation ; plus généralement désigné respectivement comme L10N et I18N.
Certaines de ces nouvelles technologies sont en passe de devenir des standards approuvés. Par exemple, en 2001, AOL a soumis la spécification XBL au W3C de la part de mozilla.org. Bien que le W3C n'ait pas soutenu ou approuvé la soumission, c'est le premier pas que l'on exige pour faire de XBL une norme officielle. Le groupe de travail CSS du W3C aura maintenant une chance d'évaluer la proposition XBL et peut créer une recommandation officielle basée sur elle.
Chaque technologie est importante et plusieurs méritent que des livres entiers leurs soient consacrés. Cependant, une distinction doit être faite entre elles. Certaines sont essentielles pour la création d'une application Mozilla et d'autres apportent de puissantes fonctionnalités supplémentaires au développeur d'applications.
Par exemple, il est possible d'écrire une application qui n'utilise pas de DTD (bien qu'une application non localisée limite l'utilité pour des utilisateurs à travers le monde). Cependant il serait beaucoup plus difficile de créer une application sans XUL, puisque sans XUL, votre programme n'aura pas d'interface utilisateur !
1.2. Installation de votre système
Avant que nous ne regardions notre premier exemple d'application Mozilla, assurez-vous de posséder toutes les choses importantes vous devez avoir Mozilla s'exécutant sur votre système avec les outils nécessaires à la création de vos propres applications. Chaque développeur d'applications Mozilla aura besoin de deux outils essentiels : Mozilla lui-même et un éditeur de texte.
Si vous n'avez pas déjà installé Mozilla sur votre ordinateur, il peut être téléchargé facilement sur mozilla.org (NDT : la version française est disponible sur frenchmozilla). Vous avez deux choix principaux si vous choisissez de le télécharger. Vous pouvez choisir entre un fichier binaire pré compilé ou vous pouvez vous procurer les sources. L'une ou l'autre option fonctionnera avec les exemples de ce livre. L'annexe A donne plus d'informations sur les différentes options disponibles.
Vous aurez aussi besoin d'accéder à un éditeur de texte. N'importe quel éditeur sauvegardant du texte brut fera l'affaire. Les éditeurs HTML fonctionneront aussi très bien. Si vous utilisez habituellement HomeSite, BBEdit, ou un autre éditeur pour créer des fichiers HTML, ces programmes sont appropriés pour travailler avec les exemples de ce livre tant qu'ils peuvent sauver des fichiers textes brut .
Bien qu'il y ait d'autres outils comme des débogueurs et des éditeurs spécialisés que vous pouvez utiliser pour assister vos développements spécialisés que vous pouvez utiliser pour assister vos développements d'applications (plusieurs de ces programmes sont décrits dans l'annexe B), les outils de base dont vous aurez besoin sont simplement Mozilla et un éditeur de texte. Une fois que vous avez ces outils en service, vous pouvez commencer à travailler avec les exemples du reste du livre.
1.3. Les applications Mozilla
Les applications Mozilla les mieux connues sont celles regroupées dans la dernière suite Internet de Netscape - incluant un navigateur, un client courrier et forums, un éditeur HTML et un programme de messagerie instantanée. Cependant, ce sont juste quelques unes des applications déjà réalisées avec Mozilla.
Le site mozilla.org héberge le développement de plusieurs applications, mais des applications Mozilla peuvent être développées et hébergées n'importe où. Des applications Mozilla peuvent être trouvés à d'autres endroits aussi bien sur http://www.mozdev.org/ (qui héberge plus de 70, NDT : maintenant plus de 100, applications différentes au moment où ces lignes sont écrites) que sur les sites Web de sociétés qui utilisent Mozilla comme une partie de leurs produits.
Nous allons d'abord examiner des applications Mozilla exigeant
trois clients de bavardage différents. Dans la Figure 1-3,
vous pouvez voir un exemple de ChatZilla, un programme qui vous
permet de bavarder avec d'autres utilisateurs sur les
serveurs
Internet Relay Chat
(IRC)
(comme irc.mozilla.org, où des développeurs Mozilla se réunissent sur le
#mozilla channel).
ChatZilla peut être installé en utilisant le programme d'installation standard
de Mozilla depuis mozilla.org ou installé séparément. S'il est déjà installé
dans votre copie de Mozilla, vous pouvez le lancer en allant sur
Fenêtre > IRC Chat.
Les deux autres clients de bavardage sont
Instant Messenger
d'AOL
empaqueté avec Netscape 7
et JabberZilla
(un client Jabber multiplate-forme).
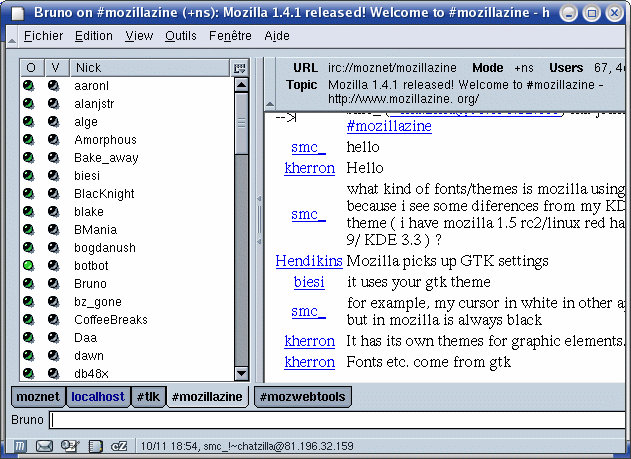
 Figure 1-3. Chatzilla, un client tchat IRC créé en utilisant Mozilla
Figure 1-3. Chatzilla, un client tchat IRC créé en utilisant Mozilla
Les suites Internet et les clients tchat sont seulement quelques possibilités. Dans les chapitres suivants, vous apprendrez comment utiliser chaque technologie Mozilla pour créer vos propres applications. Vous découvrirez comment utiliser XUL, CSS, JavaScript et d'autres technologies et concepts pour réaliser votre propre navigateur, client tchat, éditeur de blogue, traitement de texte, jeu d'aventures, lecteur de musique, client FTP, organiseur de recettes de cuisine, planificateur de voyage, agenda personnel ou n'importe quelque autre type d'applications qui vous intéresse de créer.
Que cent navigateurs s'épanouissent
Puisque Mozilla peut être utilisé pour créer toute sorte d'applications, il n'existe aucune raison pour laquelle il ne puisse pas être utilisé pour créer différents types de navigateurs. Plusieurs projets sont actuellement en cours de développement indépendamment du travail fait sur le navigateur par défaut de Mozilla. Cette variété est un énorme avantage parce que la communauté Mozilla ne doit pas essayer de créer un navigateur adapté à tout le monde.
Quelques-uns de ces projets travaillent à améliorer l'interface de base du navigateur Mozilla. Une des premières applications Mozilla, Aphrodite (http://aphrodite.mozdev.org), a une interface conçue et créée par les membres de la communauté Mozilla. Le projet Firebird (http://www.mozilla.org/projects/firebird/) traite aussi des imperfections que certaines personnes voient dans l'interface du navigateur par défaut. De beaucoup de manières, ces projets sont semblables aux thèmes, mais ils poussent cette idée plus loin et utilisent XUL, CSS et JavaScript pour changer la disposition de l'interface du navigateur et pas seulement l'apparence du navigateur.
Des projets complémentaires créent différents types de navigateurs alternatifs, mais au lieu d'utiliser Mozilla lui-même pour créer des applications, ils utilisent les boîtes à outils des interfaces utilisateur natives aux différentes plates-formes. Ces projets créent des navigateurs dépouillés utilisant uniquement Gecko, le moteur d'affichage de Mozilla. Parce que ces projets utilisent du code spécifique à la plate-forme, ils fonctionnent uniquement sur un système d'exploitation spécifique. Quelques exemples incluent Camino (http://www.mozilla.org/projects/camino/) pour Mac OS X, Galeon (http://galeon.sourceforge.net) pour UNIX et K-Meleon (http://kmeleon.sourceforge.net) pour Windows.
Ces projets sont juste quelques exemples des différents navigateurs disponibles. Les autres sont Dino!, Beonex, SkipStone et BrowserG!. Si vous êtes intéressé pour en apprendre plus au sujet de n'importe quel de ces navigateurs, les liens de bon nombre d'entre eux peuvent être trouvés sur http://www.mozdev.org/categories/browsers.html. Si vous pensez à un type de navigateur qui est nécessaire mais qui n'est pas développé pour le moment, utilisez Mozilla pour créer votre propre navigateur.
Des applications comme des pages Web
Mozilla traite des applications réalisées avec XPFE de la même manière qu'il manipule des pages Web ordinaires. Ceci n'est pas étonnant puisque des applications Mozilla sont conceptuellement semblables aux pages Web (Les deux utilisent un langage de balisage en conjonction avec des feuilles de style, du JavaScript, et d'autres technologies).
Le même moteur de rendu qui présente une page Web à l'intérieur de la zone de contenu du navigateur Mozilla présente aussi les applications Mozilla. Ce concept n'est pas apparent habituellement puisque la plupart des applications Mozilla sont contenu à l'intérieur de leurs propres fenêtres au lieu de l'intérieur de la zone de contenu du navigateur.
Gecko, le nom du moteur de rendu de Mozilla, ne fait pas de distinction entre une application Mozilla et une page Web, donc il est nécessaire aux développeurs d'applications de dire spécifiquement à Gecko de faire les choses différemment en faisant le rendu d'une application Mozilla.
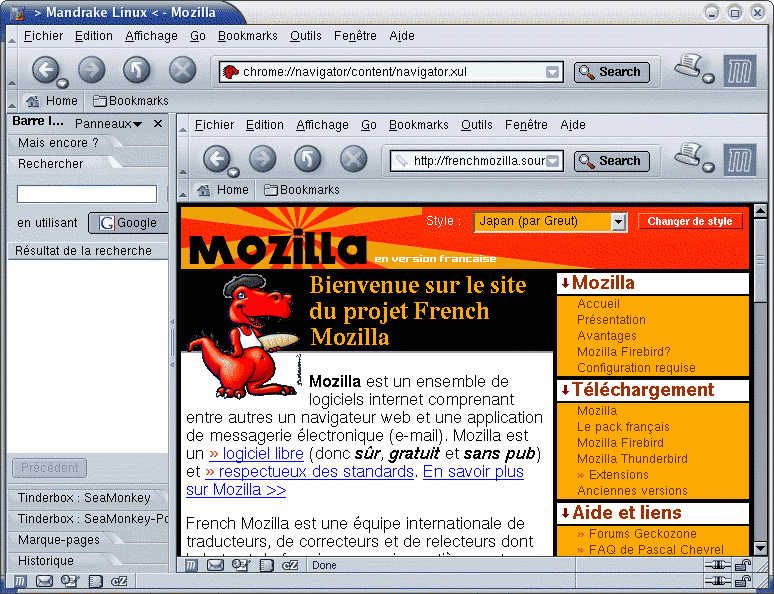
Comme exemple de la façon dont Gecko fait le rendu des applications, vous pouvez faire un rendu du navigateur de Mozilla par lui-même à l'intérieur de sa propre zone de contenu comme vu sur la Figure 1-4. Pour le faire, lancez le navigateur Mozilla et dans la barre d'adresses où vous taperiez l'URL d'une page Web, tapez chrome://navigator/content Dans un sens, le navigateur lui-même est maintenant une page Web.
 Figure1-4. Le navigateur Mozilla faisant un rendu de lui même
Figure1-4. Le navigateur Mozilla faisant un rendu de lui même
Il est parfaitement acceptable de créer une application résidant à l'intérieur de la fenêtre du navigateur, mais la plupart des développeurs ne veulent pas l'interface supplémentaire du navigateur entourant leur propre application.
Dans le chapitre suivant, nous allons vous montrer comment créer votre propre fichier XUL personnalisé que vous allez pouvoir afficher à l'intérieur de la fenêtre du navigateur. Ensuite nous vous montrerons comment vous échapper du navigateur et voir votre exemple se lancer dans une fenêtre autonome qui pourra vous servir au commencement de votre propre application Mozilla.