- Document original : devedge
- Date orignale : 15 mars 2002
- Auteur : Eric A. Meyer
- Traduction : Bruno Ethvignot
- Publication : Copyright © 2001-2003 Netscape
- Mise à jour : 30/05/2003
Pratiquement chaque internautes a des signets, bien sûr et les internautes expérimentés en ont d'habitude des centaines bourrés dans des dossiers dans d'autres dossiers. En plus d'être des indicateurs pratiques sur des ressources utiles, les signets de Mozilla peuvent être utilisés pour faire de la barre d'adresse elle-même un outil puissant. Recherches, consultations, recherches de `packages` et même des définitions de mot peuvent être tous extraits de signets personnalisés de l'utilisateur.
La clef de cette capacité est la capacité d'ajouter un
mot-clé à n'importe quel signet de Mozilla. Dans
des circonstances ordinaires, cela pourrait être utilisé pour réduire la
frappe d'URL commune : http://www.cnn.com/ pourraient donner
le mot-clé cnn. Une fois que c'est fait, tout ce qu'il ya a
faire pour aller sur la page d'accueil de CNN de taper cnn dans
la barre d'adresse. Mozilla va automatiquement remplacer le mot-clé par l'URL
du signet, et charger le site.
C'est assez intéressant comme ça, mais Mozilla va un peu plus loin en
permettant à l'utilisateur de définir « un point d'entrée » pour une
information supplémentaire. Par exemple, un mot-clet d'un signet pourrait
être initialisé pour qu'un utilisateur puisse taper google spam et oeufs
et lancer ainsi une recherche des mots "spam et des oeufs" dans Google.
Parce que ces outils exigent des signets avec des mots-clés spécifiques pour travailler, ils seront mentionnés après comme keymarks, (contraction des mots anglais keyword et bookmarks) par opposition aux signets réguliers.
Poser les bases
Nous allons choisir un exemple relativement facile pour illustrer ce processus :
un
 Figure 1.
Figure 1.
Maintenant nous devons classer ce signet. Vous pouvez faire cela en ouvrant le menu "Bookmarks" ("Marque-pages" dans Mozilla en français , "Signets" dans Netscape 7) du navigateur et en choisissant "Add Bookmark", ("Ajouter cette page" dans Mozilla en français), ou en utilisant le raccourci clavier (par exemple, cmd-D sur Macintosh). Cela ajoutera un signet sur la page actuelle à la liste de signets. Vous pouvez aussi classer le signet dans un dossier en utilisant l'option du menu "File Bookmark..." ("Ranger cette page" dans Mozilla en français).
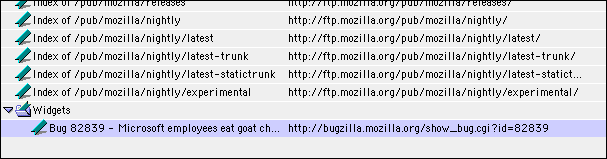
Une fois que vous avez classé le signet dans votre liste de signets, retournez au menu "Bookmarks" ("Marque-pages" dans Mozilla en français) et choisissez l'option "Manage Bookmarks" ("Gérer les Marques-pages" dans Mozilla en français). Cela ouvrira le gestionnaire de signets. Dans la figure 2, nous pouvons voir que le signet a été classé dans un dossier appelé "Widgets"). Vous pouvez, bien sûr, créer un dossier avec un autre nom, ou ne pas mettre votre keymarks dans un dossier du tout.
 Figure 2.
Figure 2.
Changer les Propriétés
Maintenant nous devons changer les propriétés du signet. Sélectionner le signet et choisissez le bouton "Properties ..." ("Propriétés...") au haut du gestionnaire de signet. Cela ouvrira une boîte de dialogue qui vous permettra d'éditer les propriétés du signet.
Le titre original du signet n'est plus approprié dorénavant, donc changeons-le.
Vous pouvez nommer le signet comme vous voulez, mais il est souvent pratique
de choisir un titre très similaire au mot-clé que vous projetez d'utiliser.
De cette façon, si jamais vous oubliez le mot-clé que vous avez assigné à un
signet, vous devez seulement jeter un coup d'oeil au titre du signet pour
vous rappeler le mot-clé. Cependant, les deux ne doivent pas être avoir la même casse,
c'est-à-dire si votre mot-clé est av, alors votre titre doit
être "Av" ou "AV" ou quelque en plus de "av". (Voir l'entrée
119202 de Bugzilla
pour des détails.) puisque ce signet est destiné à chercher des entrées dans
Bugzilla, nous l'appellerons "BZ", comme indiqué dans la figure 3.
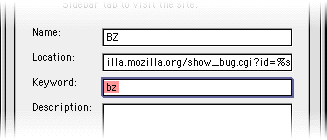
 Figure 3.
Figure 3.
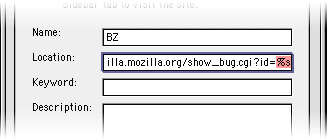
C'est ici qu'on commence à voir toute la puissance. Passez au champ "Location"
("Addresse Web") et allez directement à la fin. Remplacez le numéro du bogue
(82839) par la chaine %s. Vous devez vous terminer avec le
résultat montré dans la figure 4, sans la sélection rouge.
 Figure 4.
Figure 4.
Le %s est un petit drapeau qui signifie "insère l'entrée de l'utilisateur ici". Il ne doit pas être spécialement à la fin du champ "Location" ("Addresse Web"), cela peut être n'importe où à l'intérieur du champ. Vous avez juste besoin de compléter n'importe quelle partie de l'URL que vous voulez voir être "compléter" quand vous utilisez le keymark.
Tout dont nous avons besoin maintenant c'est un mot-clé et notre
keymark sera prêt à fonctionner. Remplissez le
avec la valeur bz, comme indiqué dans la figure 5.
 Figure 5.
Figure 5.
Une fois cela fait, tout vous ce vous devez faire à l'avenir est de tapez
bz suivi d'un espace et du numéro du bogue dans la barre
d'adresse de Mozilla et le navigateur ira tout droit au bogue qui à ce numéro.
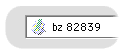
C'est illustré dans la figure 6.
 Figure 6.
Figure 6.
C'est la seul chose à entrer !
Installation d'un Google keymark
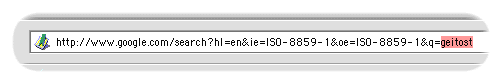
Réalisons rapidement un keymark qui nous permettra de chercher sur Google directement à partir de la barre d'adresse. D'abord, allez sur Google et lancer une recherche de n'importe quel mot qui vous passe par la tête. Une fois que vous obtenez une page de résultat, mettez cette page en signet. Vous devrez remplacer le mot que vous avez cherché. Un exemple, avec le terme approprié selectionné, est montré dans la Figure 7.
 Figure 7.
Figure 7.
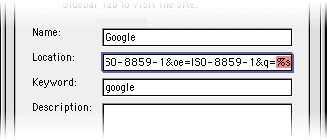
Une fois que cette page de résultat dans les signets, nous devons seulement
ajuster les propriétés du signet. Dans ce cas, nous lui donnerons
google comme mot-clé et comme titre et remplacerons le terme
"geitost" avec le %s, comme indiqué (avec la sélection
supplémentaire) dans la figure 8.
 Figure 8.
Figure 8.
Maintenant nous pouvons exécuter des recherches sur Google directement de la barre d'adresse. Ces recherches peuvent être aussi complexes que Google le tolérera, puisque les données entrées seront converties en texte codé dans l'URL avant d'être envoyé aux serveurs de Google. Ainsi nous pourrions taper n'importe laquelle des lignes suivantes dans la barre d'adresse avoir en retour des résultats utiles :
- Google geitost
- Google Mozilla Signet Mot-clé
- Google bookmark site:developer.netscape.com
- Google netscape XML support -site:netscape.com
Quelques Exemples
Au cours de l'écriture de cet article, un certain nombre de signets potentiellement utiles ont été considérés comme des exemples possibles. Au lieu de les donner tel quel, nous vous les fournissons dans le tableau suivant. Même mieux, vous pouvez les classer pour une utilisation future en cliquant sur le bouton droit (ou le maintien de la touche contrôle en cliquant sur le lien) et le classer dans les signets en utilisant l'option "File Bookmark..." ("Marque page sur ce lien" dans Mozilla en français) du menu contextuel. Une fois que cela a été fait, pour faire marcher le keymark il faut simplement aller dans le gestionnaire de signets et rajouter un mot-clé !
| Signet | Mots-clés suggérés |
|---|---|
| Find Bugzilla entry | bug, bugzilla, bz |
| Search DevEdge | devedge, de |
| Google Search | google, gg |
| Dictionary Search | dictionary, dict, define, word |
| Thesaurus Search | thesaurus, like |
| FedEx Tracking | fedex |
| UPS Tracking | ups |
Bien sûr, ceux-ci sont juste un début. N'importe quel site web dans lequel vous faîtes généralement vos recherches est un candidat à son propre keymark.
Remerciements
Merci à Asa Dotzler et son article How Cool are Custom Keywords ?, qui a inspiré l'écriture de cet article.